What did we learn?


It was the right project at the right time!
Our situation:
My game jam team consisted of my husband(coder) and me(artist). We started making games together in 2019. We’ve discovered Godot for us last year, but we’ve barely scratched the surface with it yet.
What we set out to learn in this jam:
- Explore a genre
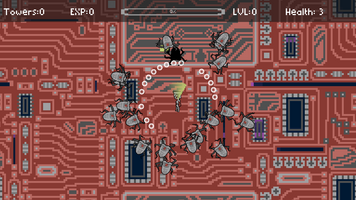
We decided on a genre that’s unfamiliar to both of us – Vampire Survivors, so a roguelike shoot-em-up. The goal was to create a simple clone (game copying most or all aspects of an already existing game) for learning purposes that is also fun to play.
- Learn procedural generation
What is this and how do we use this to create our game level(s)?
- Learn pixel art
I usually don’t do pixel art, so this mandate posed a challenge of it’s own already.
What actually happened:
- Game design is hard
Vampire Survivors might look easy to make, but it has more game systems and far more assets than I initially expected. I’ve learned to appreciate the game even more than I just did as a player. We did what we could for one week of time to make our game. It also might sound strange, but even just making a game with a beginning, middle part and end is harder than it seems.
- Parallax!
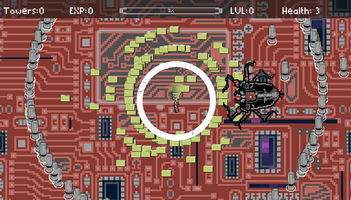
I did look into procedural generation, but realized I can’t make it happen in a week. Then I stumbled across parallax backgrounds. You can basically take a tile, mirror it and then walk through the mirrored segments forever. That solved the immediate problem. Unfortunately you can’t mirror physics and collision shapes alike in Godot. Parallax is purely visual.
- Pixel art? I can do this!
I overestimated the time I would need to adapt to making pixel art. I make digital art for a living, so I have an okay grip on the art fundamentals – and the art fundamentals translate to pixel art too. It’s a great exercise in simplifying shapes, lines, movement and color schemes.
How well this went for me gave me time to play around with shaders and effects.
What we learned:
Absolutely make clones for learning (but don’t flood the market with them)
After what I experienced making this game, I would encourage everyone to make clones of the games you love. You learn so much more about how something works when you try to replicate it. Coming from the art field I would compare it to making studies of the works of artists you admire. Looking at beautiful art is one thing, but trying to paint it yourself sometimes reveals details about the artwork or the process making it you haven’t even noticed when just looking at it superficially. But just as with studies – talk about it as a study/clone, credit the original creators and do not try to sell it.
But now almost every work is inspired by other works, are we all clones?
Yes and no. You will rarely find a work that comes from nothing and can’t be connected to any other preexisting work. It’s also just natural that people will want to make more of what they love, and what they love is what they are surrounded with already. But the secret to not just be a clone is to transform the work. You cannot just make a carbon copy, you’ll have to change it, add things that haven’t been there before, leave things out you deem less important than other aspects, or change the genre, adopt a completely different visual style, maybe mix in aspects of a different genre, mix things up. Give it more of your own touch. Someone else has put a lot of thought and effort in the game you are referencing, now it is your turn with your game.
Animation, VFX and shaders make the world go round
I’ve drawn all my life, but only recently has it clicked for me how to do 2D animation. And it left an uneasy impact. Animated work is not necessary ‚better‘ than other forms of art, but it felt captivating to me in a way I had not experienced before. I’m sure, part of is it just my brain being wired to pay attention to things that move. A snake drawn on a cave wall does not emanate the same danger as a moving snake after all. You can add a lot of polish to your works if you know your way around anything that makes things blink and move more. As we can’t touch games (yet), we have to rely on the senses we can stimulate – that would be mostly seeing and hearing.
I can’t learn how to write music in a week, but-
There are great free tools online and tutorials for every taste on youtube. The most important thing is to start! I was surprised how much I could do when it comes to SFX. I would have had no chance to find that out if I hadn't tried!
Everything takes longer than expected.
That is a timeless truth that not only applies to game development.
Document your creation while creating, when in doubt you’ll be too nervous and remember nothing on the day of release.
And with that, go out and make your game! Good luck!

Comments
Log in with itch.io to leave a comment.
List of tools that we used and helpful tutorials we found along the way:
Godot 4
How to export to web with Godot 4
https://godotforums.org/d/33334-godot-40-html5-export-cors
We wish we had seen this before the jam: 10 add-ons to consider for better game jam experiences...and more!
https://youtu.be/TXjjVpzNZac
One of the best Godot tutorial series on the web, great to get started from zero! Contains the animation tree approach I used for player movement.
Art:
Krita (for both pixel art and animation)
https://godotshaders.com/
Bases for my shaders:
https://godotshaders.com/shader/pixelate/
https://godotshaders.com/shader/radar-with-trace-blip/
https://godotshaders.com/shader/vaporwave-grid/
https://godotshaders.com/shader/unit-selected-oscillating-circle/
Animation:
Reference for the bug animation, the coolest bug walkcycle in the world (so far):
https://bestanimations.com/Animals/Insects/animated-beetle-bug-1.gif
UI
GREAT ressource for lifebars and other UI elements shown and downloadable (with scripts!)
https://github.com/GDQuest/godot-demos/tree/master/2018/06-28-UI-lifebar-counter-code/end
How to use themes:
Sound effects:
https://www.beepbox.co/
https://sfxr.me/